魔改Hexo-Aurora主题
前言
Aurora主题是由@三钻开发的Hexo主题。主题大气美观,但作为面向大众的设计,仍有一些小众的需求未能被满足。因此我就按照自己的需求进行了魔改,也就是Aurora-s。需要注意的是:
- 在我修改的内容里,有一部分修改的一些提示文字无法被自定义,比如加载动画下方的提示文字
- 修改版本的Aurora-s基于AuroraV2.5.2,会尽力跟进原版更新内容,但不能保证完全采纳

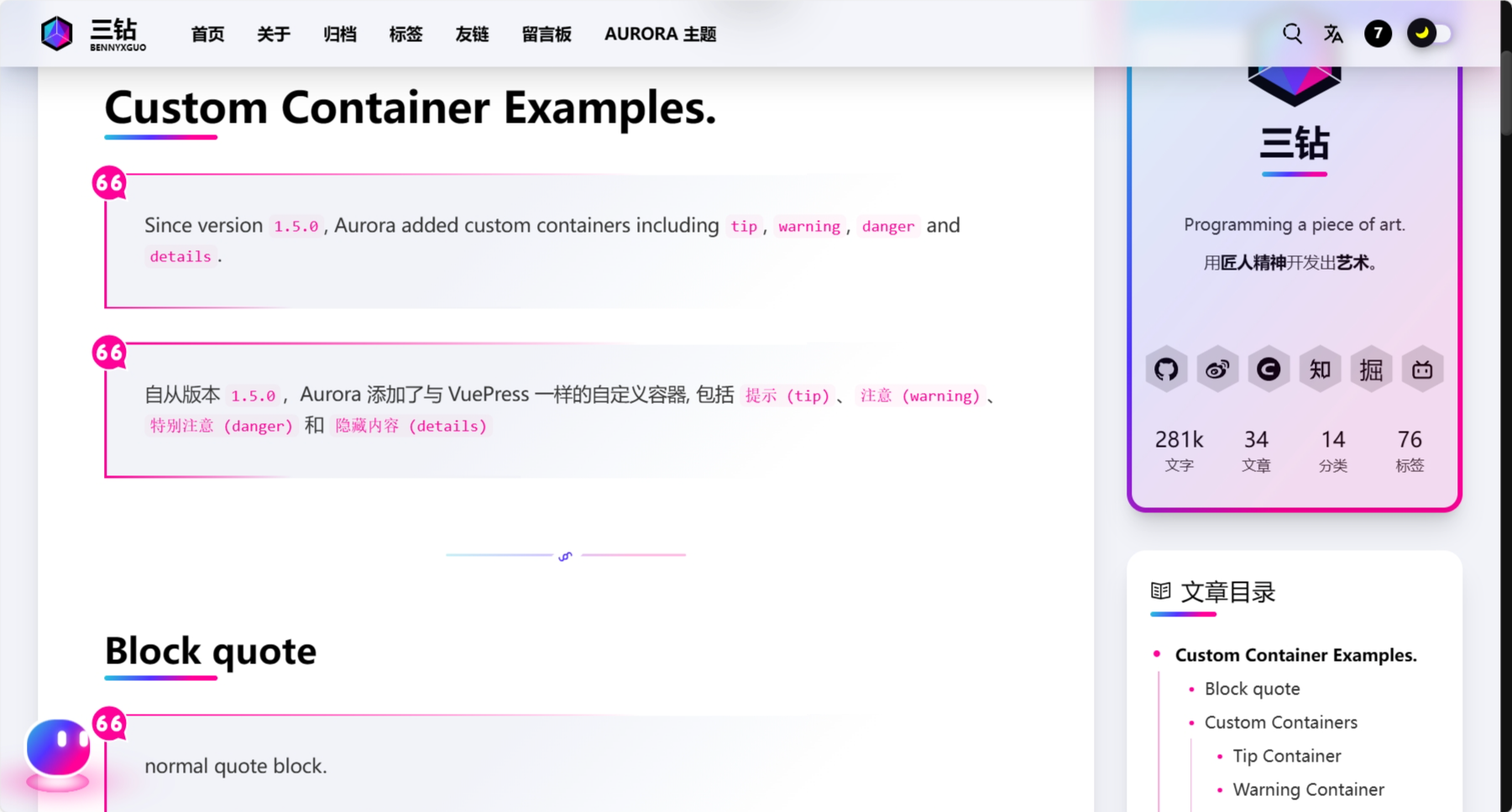
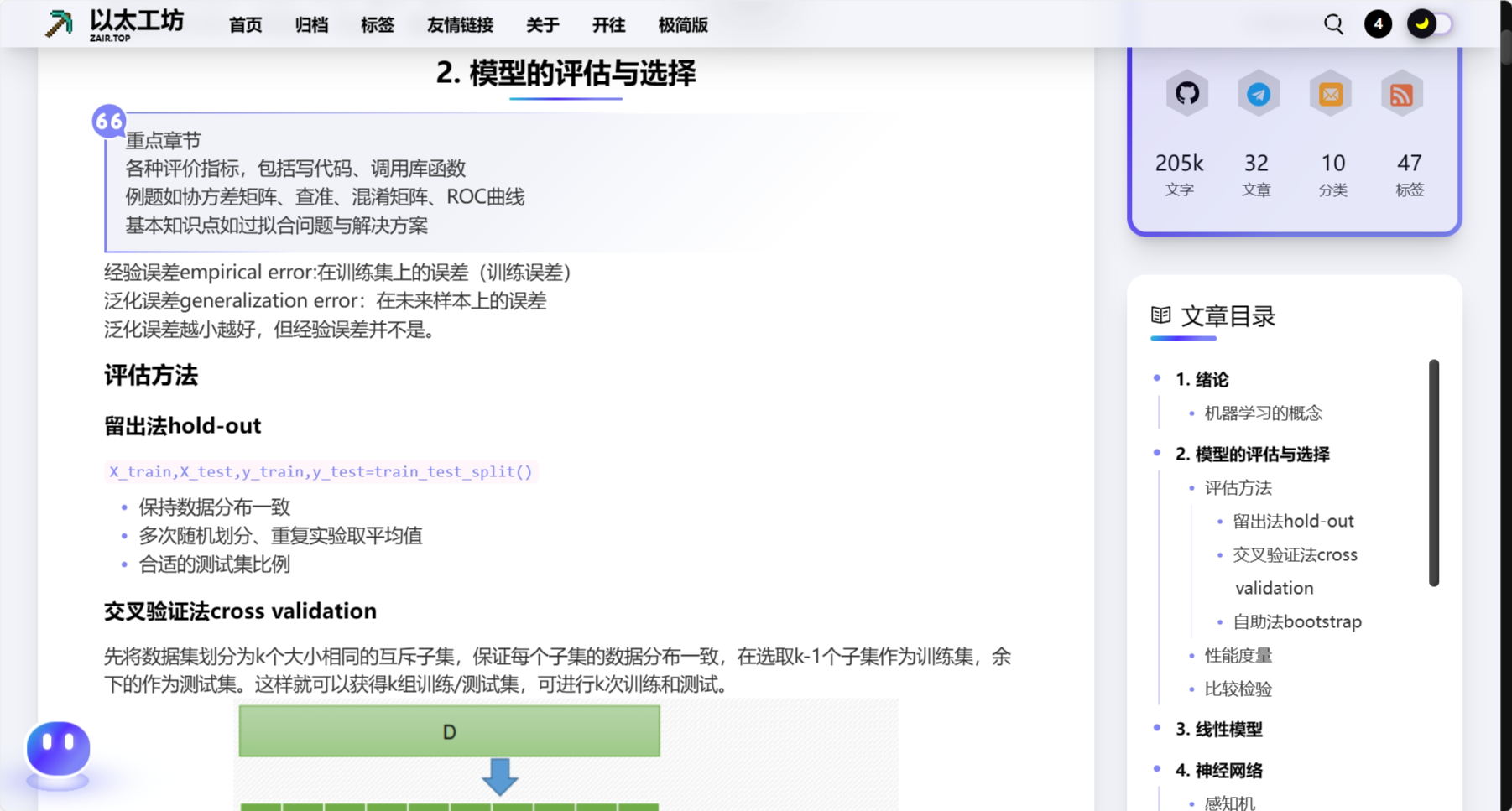
Aurora在美观性上几乎是无可挑剔的,但在功能性上仍有欠缺,比如阅读体验上。上图是在笔记本的小屏幕上截取的原版页面,可以看到组件间的间距非常大,内容展示密度很低,在小屏幕上的需要不断滑动,阅读体验非常差(在大屏幕上倒不是很明显)。因此魔改版本最主要的目的是提高展示密度,优化阅读体验。
魔改内容
加载动画

由于主题生成的js与css是会变化的,无法托管于第三方,而且js文件还不小,加上我部署在国外,网络糟糕时会有不短的首次加载时间(期待三钻优化)。如果加载半天还是一片空白,会被误以为网站挂了。因此加了加载动画,当页面大致框架加载出来时,这个动画就会消失。动画是纯代码实现的,开销非常小。
.loader {
width:200px;
height:22px;
border-radius:20px;
color:#514b82;
border:2px solid;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%)
}
.loader::before {
content:"";
position:absolute;
margin:2px;
inset:0 100% 0 0;
border-radius:inherit;
background:currentColor;
animation:l6 2s infinite
}
@keyframes l6 {
100% {
inset:0
}
}放置于body的js脚本,当加载完成时让动画消失:
window.addEventListener('load', function() {
var loader = document.querySelector('.loader');
loader.remove();
});更小的间距
1-6级标题、引用块等样式之间的间距更小
一级二级标题居中
- 将一级二级标题居中,使视觉效果更匀称
- 二级标题下方的色条更细,以作区分
- 1-6级标题字号均降了一级
图片缩放
原版图片默认与屏幕等宽,现调整为72%宽度居中,防止小图片占大空间
代码复制功能
在代码块的右上角,通过js实现代码复制。作者说后续版本也会实现,期待。
菜单栏收窄
将阅读时的菜单栏收到最窄,以提高阅读面积
页脚修改
- 去除页脚上面的色条
- 调换了页脚左侧列表的文字顺序,按长度升序
- 添加pv与uv的提示文字
- 去除页脚右侧的头像
使用方法
用过Aurora
如果需要使用修改后的主题,您仍然可以保留现有配置,只需按照以下步骤操作:
打开hexo根目录并执行:
npm uninstall hexo-plugin-aurora
npm install hexo-theme-aurora-s
npm install hexo-plugin-aurora- 在
_config.yml中,将theme由aurora变为aurora-s - 将hexo根目录下的
_config.aurora.yml拷贝一份并重命名为_config.aurora-s.yml
然后继续像往常一样使用即可。
没用过Aurora
按照以下步骤操作:
打开hexo根目录并执行:
npm install hexo-theme-aurora-s
npm install hexo-plugin-aurora