单配置多主题博客方案
起因
很少有主题能兼顾实用与美观,比如极光主题虽然炫酷好看,但是单页展示的内容过少,不能专注于内容;
就是想折腾
因而产生了如下需求:
- 一份配置文件生成多种主题的博客,同时存在
- 站点间路由一致,方便随时切换
由于现在的博客全站是基于Git管理的,虽然可以使用不同的分支管理不同的主题,但这么做在每次更新文章的时候非常不方便,所以这种方案不采用。
配置
由于hexo generate可以指定配置文件,这就为本方案提供了可能。
本次使用的是Hexo Next 8 和 Aurora 两套主题,配置文件在根目录的组织形式如下:
-/
--_config.yml 为Aurora准备的全局配置
--_configsimple.yml 为Next准备的全局配置
--_config.aurora.yml Aurora主题配置
--_config.next.yml Next主题配置对于一般的主题,使用hexo generate --config x.yml也就没什么问题了,但是Aurora主题需要的插件hexo-plugin-aurora直接是对hexo命令生效的,也就是Aurora主题与其它主题互斥,有它在的情况下,就别想用别的主题,难道就没办法了吗?
由于不了解npm,我想到的笨办法是直接把hexo-plugin-aurora卸了,在构建需要时再装回来,这样就能保持package.json是干净的。
捋一下,现在为了两套主题,我们要做的:
- 维护好各自独有的依赖
- 使用自定义的生成命令
| 主题 | 安装阶段 | 生成阶段 |
|---|---|---|
| Aurora | npm install hexo-plugin-aurora |
hexo generate --config _config.yml |
| Next 8 | 无额外依赖 | hexo generate --config _configsimple.yml |
路由问题
统一多个站点的路由,比如我现在在www.zair.top/post/a 页面里面,想要切换到另一个主题,只需要把www替换成s即可,即s.zair.top/post/a ,从而实现快速切换主题。
这里的问题主要在地址的.html后缀上,一般来说,确保多个主题的全局配置文件中的以下字段统一即可:
# permalink: :year/:month/:day/:title/ 配置详见https://hexo.io/zh-cn/docs/permalinks.html
permalink: /post/:title.html
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks但Aurora哪是一般的主题,它是由Vue构建的单页应用,地址栏输入的后缀(如/post/a)统统按请求参数处理,而一般的主题则认为它是一个静态页面的路径。如果托关于Cloudflare Pages上,这个问题可以忽略,但Vercel的需要自己配置,具体来说,需要在根目录创建vercel.json,内容如下:
{
"redirects": [
{ "source": "/post/:path*.html", "destination": "/post/:path*" }
],
"rewrites": [
{ "source": "/:path*", "destination": "/index.html" }
]
}第一条将所有的.html后缀重定向,这是为了兼容一般静态主题;
第二条将所有请求反向代理到根页面,是Aurora在Vercel上需要配置的;
两条规则其实是冲突的,但冲突时,Vercel选择靠前的遵守,用起来没问题。
对于许多静态页面托管网站,都有Pretty URL的功能,将URL的.html后缀去掉,但Vercel叒没有,如果想用,得配置另一个vercel.json:
{
"rewrites": [
{ "source": "/:path*","destination": "/:path*.html"}
]
}但是,Vercel的配置文件不支持重命名,只能有一个,所以Next主题的网站就只能托管于Netlify,Netlify对.html后缀就处理得很好。
最后再分享一下在两个网站得部署配置:
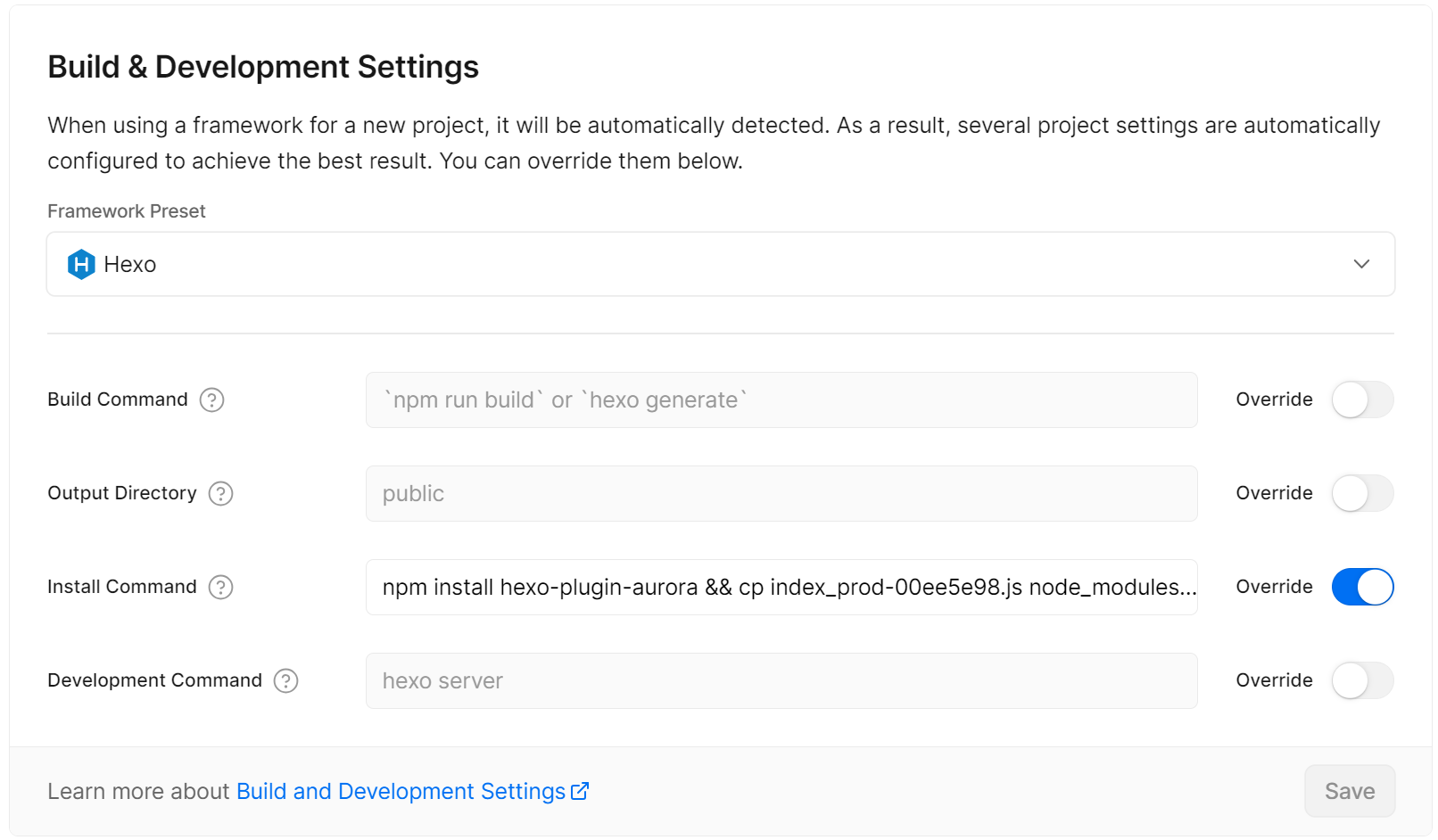
这是在Vercel上部署Aurora的配置,其实是两条命令
npm install hexo-plugin-aurora && cp index_prod-00ee5e98.js node_modules/hexo-theme-aurora/source/static/js/第二条是用来覆盖我自定义的主题js;
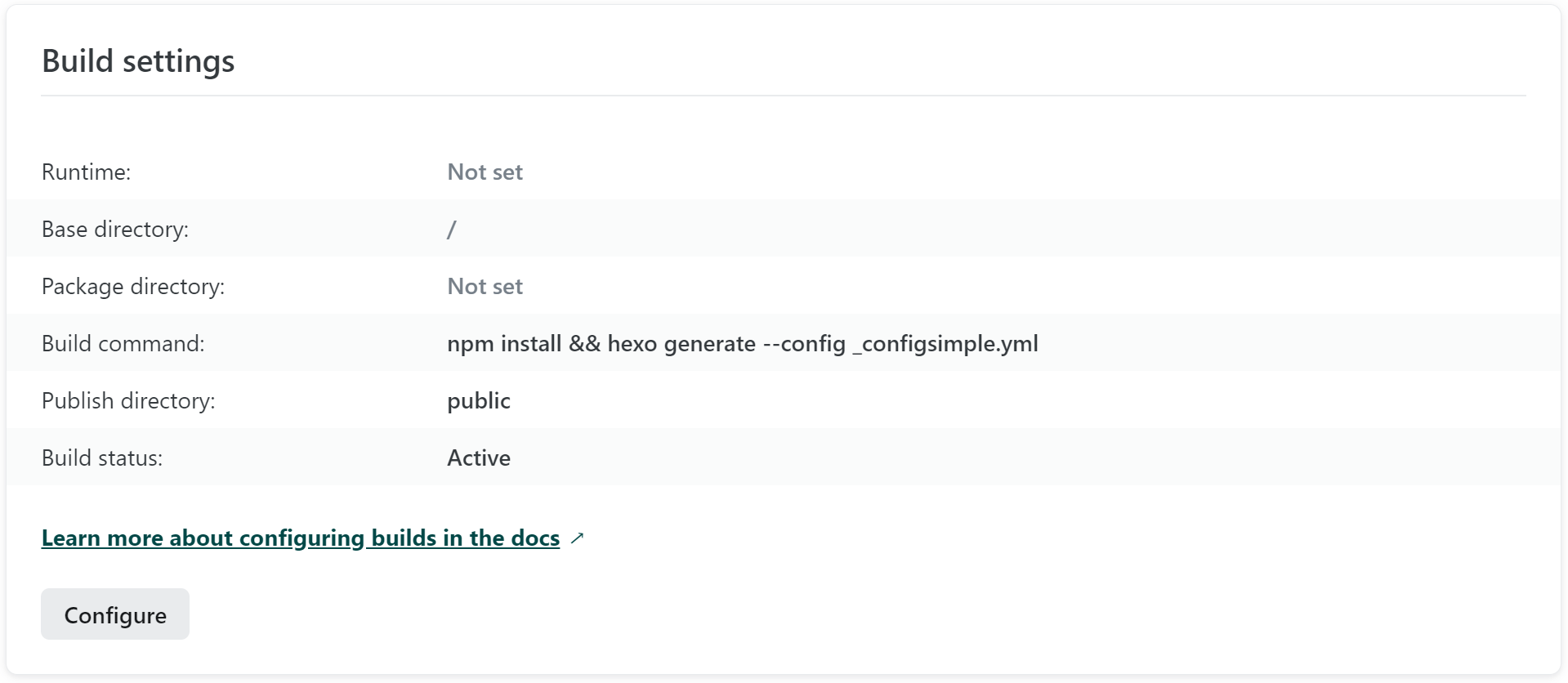
下图是在Netlify上的配置: